워드프레스 테마중에서 가장 빠른 테마로 알려진 제너레이트 프레스 (GeneatePress) 일명 GP 테마는 특성이미지를 설정하고 이미지를 글 상단에 삽입하게 되면 글 보기페이지에서 이미지가 2장 연속으로 나오는 불편함때문에 특성이미지를 글 읽을때에는 안나오게 설정하려는분들이 있습니다.
특성이미지를 글 읽기상태에서 숨기는 방법은 플러그인을 사용하는 방법도 있지만 간단하게 테마기능중에서 추가CSS 에서 코드 몇줄을 추가하면 간단하게 특성이미지를 숨길 수 있습니다.
워드프레스 특성이미지 숨기기
이 방법은 현재 soomter.com 이 제너레이트 프레스 테마로 구성되어있기때문에 이 테마를 기준으로 설명하지만 모든 테마에서 통용할 수 있는 방법이기때문에 플러그인으로 숨기다가 사이트의 속도가 떨어질것을 우려한다면 간단하게 아래와 같이 처리하면 됩니다.
클래스명 알아내기
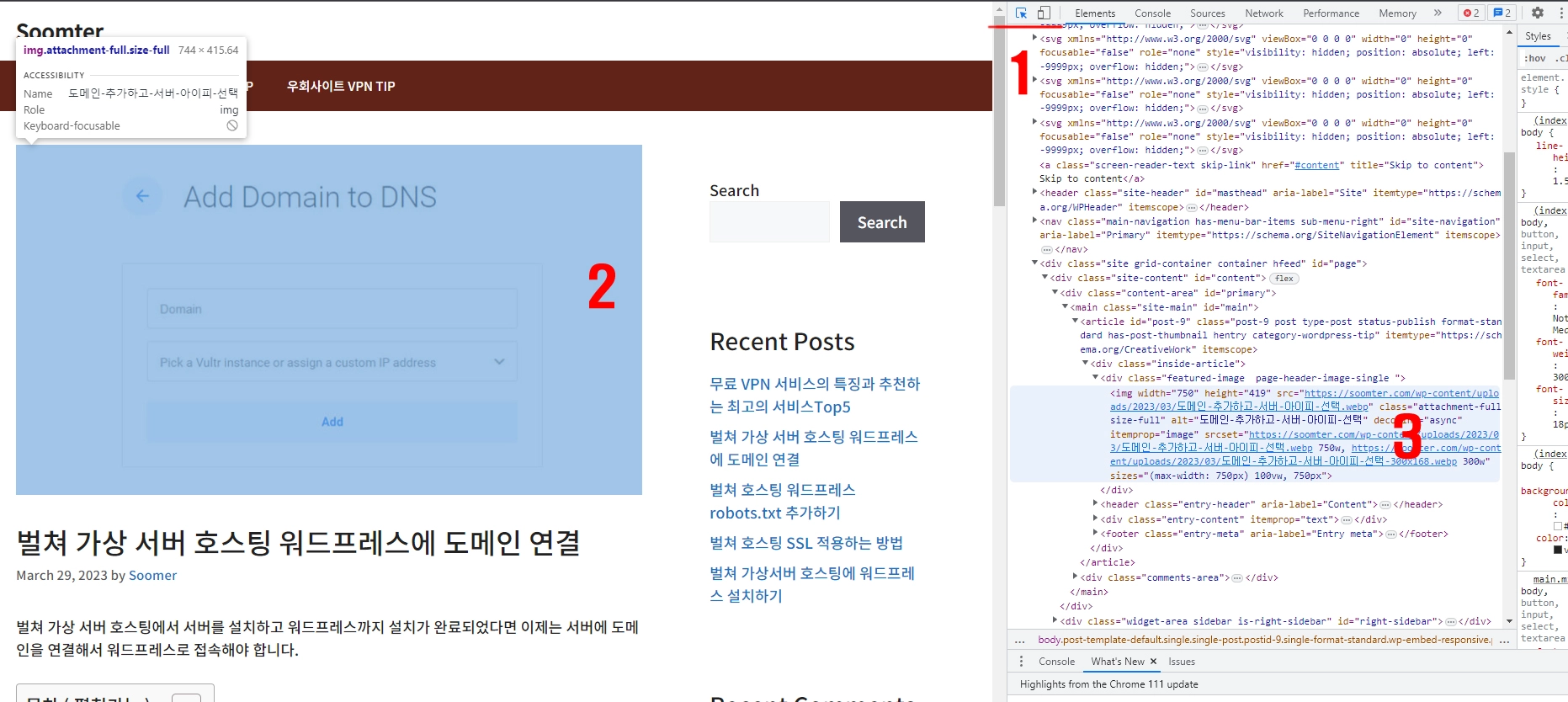
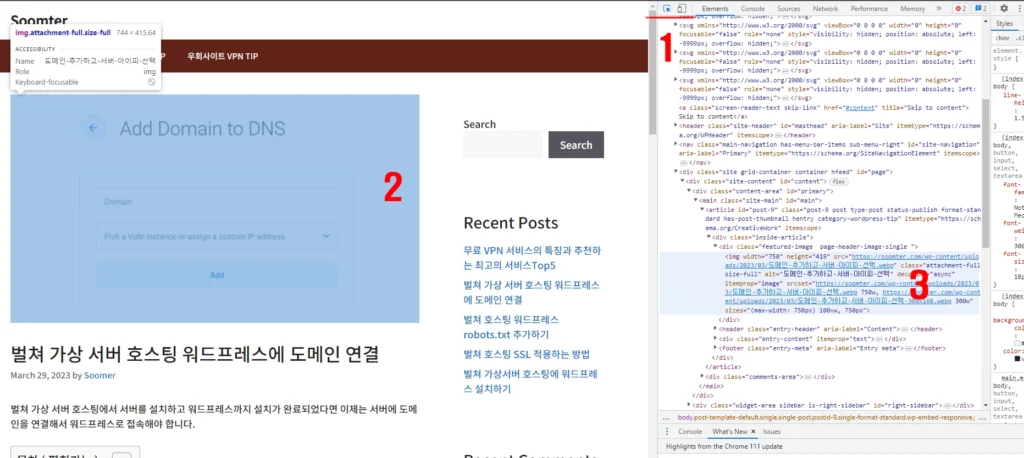
우선 특성이미지 숨기기를 실행하려면 css에서 특성이미지를 숨김처리할것인데 숨김처리할때 필요한것이 특성이미지를 표현하는 클래스명입니다. 클래스명을 알아내기 위해서는 F12를 눌러서 개발자모드로 전환한 후에 마우스로 특성이미지를 찍어보면 클래스명을 알아낼 수 있습니다.

특성이미지가 글 상단에 나오는 글에 진입해서 F12를 누른 후 크롬 브라우저 우측에 콘솔창이 나오면 위 그림에서 보는것처럼 1번위치에 있는 마우스 모양을 선택한 후 2번위치의 특성이미지를 클릭하면 3번위치에 해당 코드가 나오게 됩니다. 제너레이트 프레스의 특성이미지가 표현되는 부분의 코드는 아래와 같습니다.
<img width="750" height="364" src="https://soomter.com/wp-content/uploads/2023/03/robots-txt-편집.webp" class="attachment-full size-full" alt="" decoding="async" itemprop="image" srcset="https://soomter.com/wp-content/uploads/2023/03/robots-txt-편집.webp 750w, https://soomter.com/wp-content/uploads/2023/03/robots-txt-편집-300x146.webp 300w" sizes="(max-width: 750px) 100vw, 750px">여기서 우리가 사용할것은 클래스이며 특성이미지의 클래스명은 attachment-full 인것을 확인할 수 있으니 이제 테마에서 저 클래스명은 가려버리면 되겠습니다.
클래스명 숨김처리
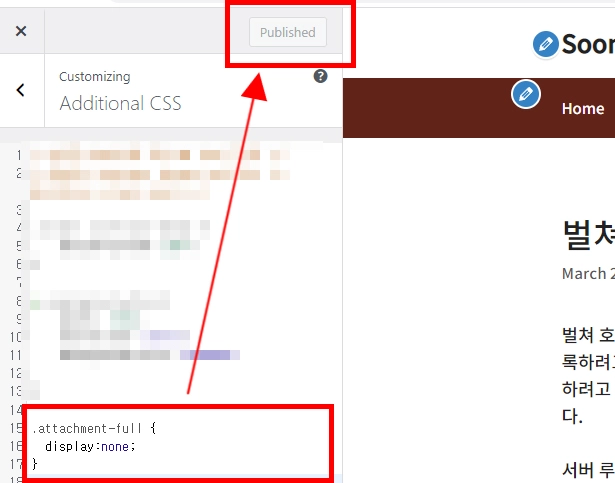
테마 > 사용자정의 > 추가CSS로 가서 아래와 같이 코드를 작성해줍니다.
.attachment-full {
display:none;
}

코드를 작성하고 저장해주면 바로 특성이미지가 글에서 사라진것을 확인할 수 있습니다.