OceanWP 테마에서 특성이미지가 최상단 노출이 되다보니 글 내용중에서 제목아래에 위치한 이미지를 특성 이미지로 지정을 하게되면 글 내용을 읽을때 같은 이미지가 중복으로 나오는것처럼 보여서 특성 이미지는 아예 글 내용에서 표시되지 않게 설정하는 방법을 찾다가 CSS로 해결하려고 했는데 실패했다.
OceanWP 테마에서는 이러한 특성 이미지에 대한 이슈를 쉽게 수정할 수 있도록 테마-사용자정의에서 수정할 수 있는 메뉴를 지원해주고 있었는데 GeneratePress 테마를 주로 사용하던 입장에서 이런 메뉴가 있을줄은 꿈에도 몰랐다.
OceanWP 테마 특성이미지 메뉴
간단하게 클릭 몇번만으로도 보기좋지 않은 특성이미지를 글 내용중에서 제거할 수 있다는것에 다시한번 놀랬다. OceanWP 테마를 설치하고 굉장히 많은 메뉴를 지원해주는것에 다시한번 놀랬고 데모 사이트까지도 지원해준다니 무료로 그것도 로딩속도가 가장 빠르다고 소문난 테마가 이렇게 다양한 메뉴를 지원해주는게 사용자 입장에서 너무 고맙다.
특성이미지 숨기기
OceanWP 테마 사용자중에서 특성 이미지를 글 읽을때 가장 상단에 나오는게 보기 싫은 분들은 아래의 메뉴를 순서대로 따라오면 클릭 몇번만으로도 쉽게 특성 이미지를 글 내용에서 지워버릴 수 있다.
관리자패널 > 테마 > 사용자정의 > BLOG > Single Post
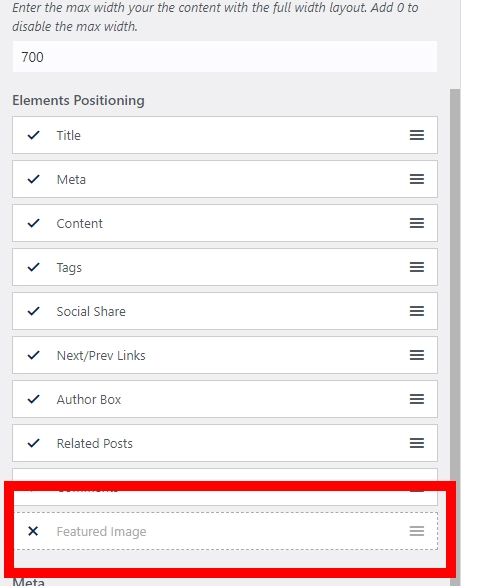
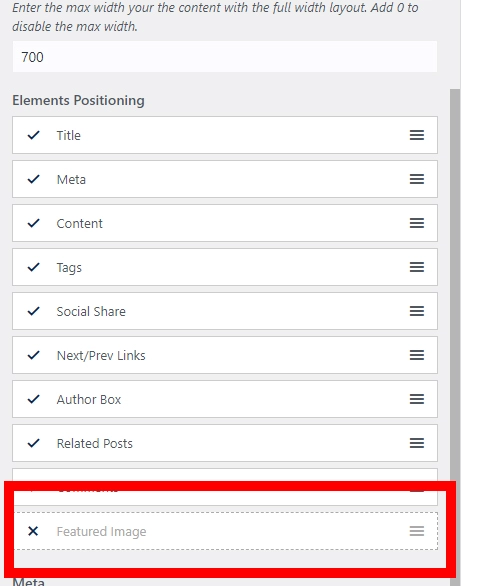
위의 순서대로 메뉴를 이동하면 아래와 같은 좌측 메뉴 패널을 만날 수 있다.

Elements Positioning 이라는 메뉴아래에 있는 Featured Image 를 X 표시로 비활성화만 시켜주면 바로 특성이미지는 글 내용에서 사라지게 된다.
정말 간단하게 해결할 수 있었다.
참고로 오랜기간동안 GeneratePress 테마를 주로 사용했었는데 GP테마에서는 특성 이미지를 숨기려면 사용자정의에서 CSS로 코드를 넣어줬어야했다.
GeneratePress 테마에서 특성 이미지를 숨기려면 사용자정의 > 추가CSS에 아래와 같은 코드를 입력했다.
.featured-image {
display: none;
}GeneratePress 테마도 많은 사람들이 이용하는만큼 OceanWP처럼 이렇게 단순하게 이용할 수 있는 메뉴를 지원해줬으면 좋겠다.
혹시 유료에는 있을려나 모르겠다.